Rock Textures
In the world of 2D/3D design, rock texture creation is often seen as a particularly onerous task. A quick look at nature reveals extremely complex shapes and unique patterns of light and dark. With some Photoshop wizardry at our disposal, though, we can reproduce extremely detailed rock textures with nothing more than a few standard filters.
Step 1:
Create a blank 300px by 300px document with a single active layer (this can be filled with anything you desire). Using the colour swatches, select #1D1C1C as the foreground colour, and #6B644C as the background colour. Then choose Filter > Render > Clouds from the application window (there are no user-definable settings).
NB. As an optional extra, you can also use the Filter > Noise > Add Noise command at this point to add a little extra grain to the final texture
Step 2:
- Swap to the channels palette, create a new empty channel ( ) , and select it.
) , and select it.
- Run the Filter > Render > Difference Clouds command, and then Filter > Noise > Add Noise with the noise amount set to 4 or 5, distribution set to Gaussian, and the monochromatic checkbox ticked. Edit > Fade Add Noise by about 50%.
- Once this is done, keep selecting Filter > Render > Difference Clouds until the channel has a fairly even distribution of contrasts.
Step 3:
Go back to the layers palette and select the layer we were working on in step 1. Select Filter > Render > Lighting Effects and enter the following settings:
Light Type : Spotlight
Intensity : 60
Focus : 70
Light Colour : #FFFFFF
Gloss : -100
Material : +50
Exposure : -10
Ambience : +5
Texture Channel: Alpha1
Height : +100
Step 4:
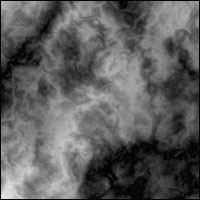
Now all you have to do is press the OK button to render the effect, and there you have it - an extremely detailed rock texture you will find useful for all sorts of things.
NB. If the effect is still a bit too dark for you, use the Image > Adjust > Brightness/Contrast tools to increase the brightness and contrast to your own personal tastes.
Variations: The random nature of the cloud plug-ins means you'll get a different result each time you run them. You should, of course, feel free to experiment with the concepts used throughout the tutorial. The texture on the left, for example, has a little grain added with the optional part in step 1. Likewise, adding more noise to the 2nd step will also yield more rugged results. The key to artistic success is experimentation. Remember that, and you'll be laughing.