The effect itself can be easily replicated using the layer styles built right in to Photoshop, follow these simple steps to create your own letterpress style text effect.

1. Type out your desired text into your Photoshop document,
maybe this could be part of your website header or a button graphic.

2.Double click on the text layer to open the layer styles properties.
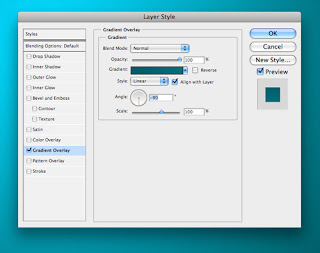
First, add a gradient overlay to the text. Choose two swatches at a slightly darker shade to the background colour and position the angle straight downwards.

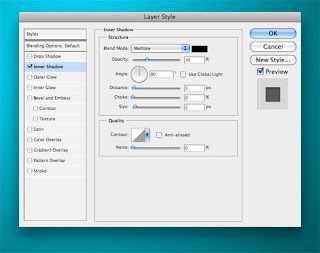
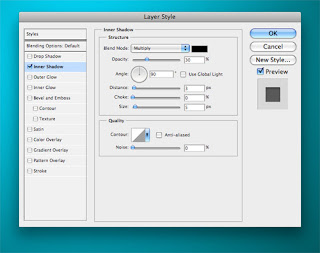
3. Next, add an Inner Shadow to simulate how the light would form a cast of shade on an inset shape. Alter the distance according to how deep you would like to effect to be, using very subtle amounts usually gives the best results. Drop the opacity to around 30%.


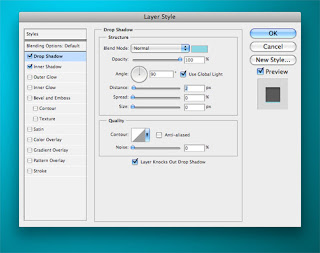
4. Finally, add a Drop Shadow to the text. By default the Drop Shadow produces a dark, blurred shading effect, swap around the options such as the Blend Mode, Color, Distance and Size to create a very fine highlight along the bottom edges of the letter

5. The final image shows how these simple techniques can give the impression of a realistic effect. The subtle gradients, fine shadows and highlights help represent how the effect would appear in reality.

6. Rather than using a shade of the background colour on the Gradient Overlay, try a very dark grey/black to give a cool Adobe CS4 style effect to your text!

No comments:
Post a Comment